

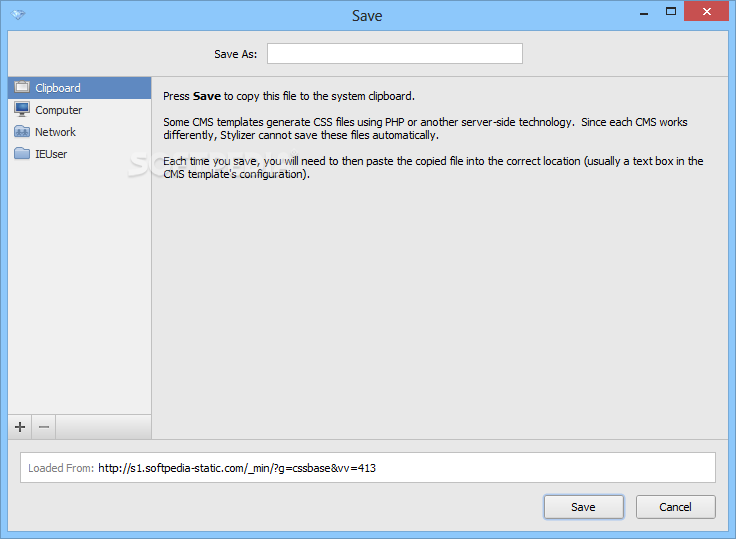
TOPSTYLE VS STYLIZER CODE
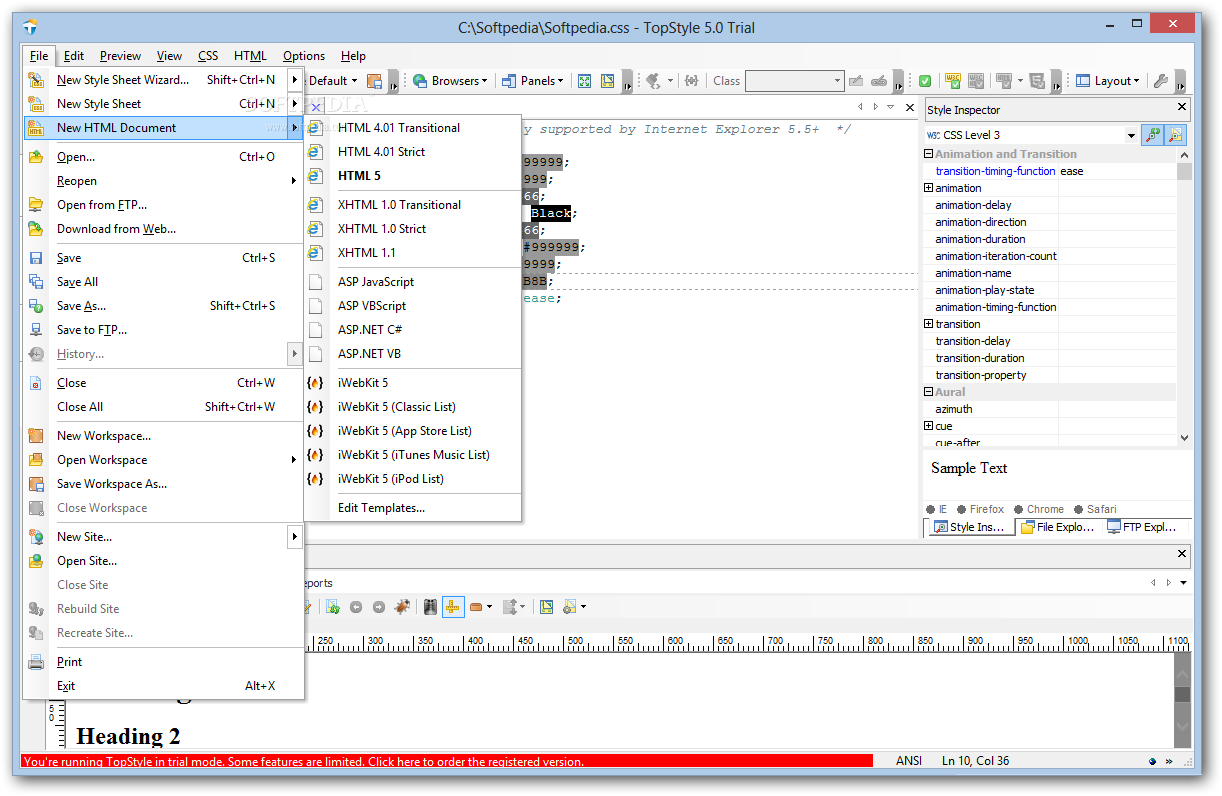
When you click on the OK button the information about the coordinates and links are added to the code below your image, as you can see in the code snippet above.Ī new feature of TopStyle 5 is a frameweork that allows you to create an iPhone, iPod Touch and iPad compatible website or app. This brings up the Image Map Editor and you can quickly add rectangular hotspots to your image. The next step is to click on Image Map Editor. I found that a better way was to load the file and right-click on the image name in the code, which brought up the popup to the right. This is where I became confused by the instructions, about dragging the image icon to a web page with an image in it.

One of the new features in this release is the ability to add image maps to an image, allowing you to create “hotspots,” which, when clicked upon will take the user to another web page. When you’re satisfied with your edits, click on OK to apply the gradient. When you click on a color swatch, it brings up the Color Picker dialog box which gives you many palette choices, such as: W3C 16-color palette, named colors, browser safe palette, and more. Note that you can see the code in a preview box at the bottom of the dialog box. If the gradient is top to bottom, pressing on the Reverse button will change that from bottom to top. The Reverse button will reverse the gradient. This gives you the options of vertical, horizontal and diagonal. This brings up the CSS Gradient Generator. To activate the Gradient Generator, double-click on linear-gradient.

Note that the gradient option only applies to background-image, which you can select from this list. To activate this option in Topstyle 5, click on Ctrl+Space. This feature allows you to create gradients with pure CSS3, without the laborious need to create images. A solution is Prefixr, which adds those vendor prefixes to your code, ensuring cross-browser compatibility. Unfortunately there are many settings and it’s difficult to remember them. This makes it necessary to use vendor prefixes to make sure that there aren’t any conflicts with the different browsers. The other issue is that CSS3 hasn’t reached the final release stage. While CSS3 offers a wide range of possibilities, it doesn’t display properly in all browsers. This new version features several updates and we’re going to look at a few of those here. In this article we’re going to take a look at TopStyle 5 an HTML5 and CSS3 editor.


 0 kommentar(er)
0 kommentar(er)
